外链访问 文件下载 安全提示页面
本页面有以下功能,并且在不断扩充新功能!
1、将外部链接转换为自己的跳转链接,这样搜索引擎就不会认为这是外链,如:
https://ssk.wiki/redirect.php?url=http://www.baidu.com
点击就可以直接访问百度首页
2、跳转外部链接安全性提示,如:
https://ssk.wiki/redirect.php?type=unknow&url=http://www.baidu.com
点击后打开安全性提示页面,点击本页面的继续访问按钮才能访问相关的网站
3、下载文件安全性提示并且可以重命名文件,如:
(1)https://ssk.wiki/redirect.php?type=download&name=embed.js&url=http://static.duoshuo.com/embed.js
(2)https://ssk.wiki/redirect.php?type=download&name=修改这里就可以修改下载文件名embed.js&url=http://static.duoshuo.com/embed.js
以上两个网址都是下载同一个文件,修改name值就可以修改下载时的默认文件名,打开两个页面后,点击【点此下载】就可以看到效果,记得要带文件的后缀,因为修改name里的js就会修改下载后的文件后缀,如:embed.css,embed.txt等等,虽然内容相同,但是它们的后缀不同,所以已经是不同的文件了
现在我只用到这么多的功能,以后用到新功能还会继续更新,您也可以留言您想到的功能,一经采用修改后会立即通知您!
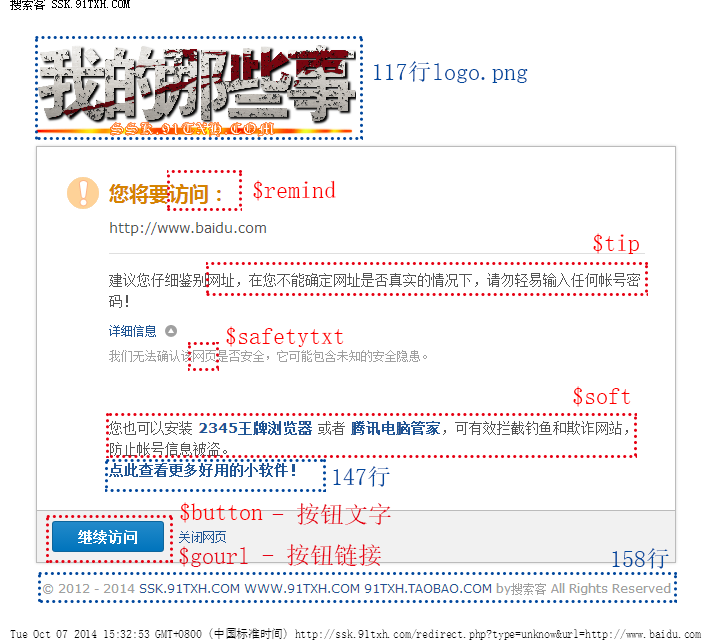
页面内容与代码关系如图:

注意:
1、请记得url后的网址要填写http://,很多人写网址不爱写http://,导致很多时候根本无法正常打开网址,所以不写http://是一种病!得治!懒得写的童鞋可以先浏览器打开网址,正常显示后再复制地址栏内容,这样就会自动添加http://!
2、本页面编码推荐使用UTF-8,因为网址编码为UTF-8,所以使用UTF-8可减少不必要的麻烦!
3、本例模板取自QQ邮箱的网址安全提示,您可以根据您的需要自行修改或者套用其他模版!
代码如下:
<?php
header("Content-Type:text/html; charset=UTF-8");
$url=$_GET['url'];
$type=$_GET['type'];
//type 判断开始
switch ($type) {
case "": //直接跳转
header("Location: $url");
break;
case "unknow"://跳转外部链接安全性提示
$title="您将要访问的网页安全性未知";
$remind="访问:";
$tip="网址,在您不能确定网址是否真实的情况下,请勿轻易输入任何帐号密码!";
$safetytxt="网页";
$soft="您也可以安装 <strong><a href='http://www.91txh.com/2345download.php?id=2' style='display:inline-block;' target='_blank'>2345王牌浏览器</a></strong> 或者 <strong><a href='http://www.91txh.com/2345download.php?id=1' style='display:inline-block;' target='_blank'>腾讯电脑管家</a></strong>,可有效拦截钓鱼和欺诈网站,防止帐号信息被盗。";
$button="继续访问";
$gourl=$url;
break;
case "download"://下载文件安全性提示
$title="您将要下载的文件安全性未知";
$remind="下载:";
$tip="文件,在您不能确定文件是否安全的情况下,请勿轻易运行!";
$safetytxt="文件";
$soft="您也可以安装 <strong><a href='http://www.91txh.com/url.php?id=56' style='display:inline-block;' target='_blank'>金山毒霸</a></strong> 或者 <strong><a href='http://www.91txh.com/2345download.php?id=1' style='display:inline-block;' target='_blank'>腾讯电脑管家</a></strong>,可有效检测危险文件、拦截钓鱼和欺诈网站,防止帐号信息被盗。";
$button="点此下载";
$gourl="redirect.php?type=downthis&name=$_GET[name]&url=$url";
break;
case "downthis"://上一步的【点此下载】按钮点击后执行本操作
$name=$_GET['name'];
$url=$_GET['url'];
header('Content-Disposition: attachment; filename='.$name);
readfile("$url");
exit();
break;
}
//type 判断结束
print<<<END
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>我的那些事 - $title</title>
<style>
/* common */
td,input,button,select,body {font-family:"lucida Grande",Verdana;font-size:12px;}
h1,h2,h3,h4,h5,h6 {font-size:12px; font-weight:normal; margin:0;}
ul,li{list-style:none;}
input,textarea,a {outline:none;}
form,body,ul,li {margin:0;padding:0;}
select,body,textarea {background:#fff;font-size:12px;}
select {font-weight:normal; font-size:12px; font-family:Tahoma;line-height:20px;}
textarea {width:540px;border:1px solid #718da6;padding:3px;font-family:"lucida Grande",Verdana;}
img {border:none}
a {text-decoration:none;cursor:pointer;outline:none;}
a:hover {text-decoration:underline;}
a,a:link,a:visited,li.fs a.fdleft:hover,li.fd_mg a.fdleft:hover {color:#1e5494;}
a.btn_blue{display:inline-block;_overflow:hidden; padding:6px 25px; margin:0; font-size:14px;font-weight:bold;text-align:center; border-radius:3px;}
a.btn_blue:focus, a.btn_red:focus, a.btn_gray:focus {border-color:#93d4fc; box-shadow:0 0 5px #60caff;}
a.btn_blue:active, a.btn_red:active, a.btn_gray:active {outline:none;}
a.btn_blue{border:1px solid #0d659b; color:#fff; color:#fff!important; background-color:#238aca; background:-moz-linear-gradient(top, #238aca, #0074bc); background:-webkit-linear-gradient(top, #238aca, #0074bc); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#238aca', endColorstr='#0074bc'); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#238aca', endColorstr='#0074bc')";}
a.btn_blue:hover{text-decoration:none; background-color:#238aca; background:-moz-linear-gradient(top, #2a96d8, #0169a9); background:-webkit-linear-gradient(top, #2a96d8, #0169a9); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2a96d8', endColorstr='#0169a9'); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#2a96d8', endColorstr='#0169a9')";}
a.btn_blue:active{background-color:#238aca; background:-moz-linear-gradient(top, #0074bc, #238aca); background:-webkit-linear-gradient(top, #0074bc, #238aca); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0074bc', endColorstr='#238aca'); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#0074bc', endColorstr='#238aca')";}
.hide {visibility:hidden;}
/* remind_block 带icon的消息提示块 */
.remind_block {overflow:hidden;}
.remind_block .remind_icon {float:left;margin-right:10px;display:inline;width:32px;height:32px;background:url(https://res.mail.qq.com/zh_CN/htmledition/images/newicon/prompt1ac0c0.png) no-repeat;}
.remind_block .remind_content {overflow:hidden;*zoom:1;}
.remind_block .remind_title {margin-bottom:10px;padding-top:3px;_margin-top:4px;font-weight:bold;font-size:20px;font-family:"Microsoft YaHei","lucida Grande",Verdana;}
.remind_block .remind_detail {line-height:1.5;font-size:14px;color:#535353;}
.remind_block.notitle .remind_content {padding-top:8px;}
.error .remind_icon {background-position:-256px top;}
.error .remind_title {color:#cc0000;}
.warning .remind_icon {background-position:-64px 0;}
.warning .remind_title {color:#d68300;}
/* layout */
.container {width:640px;margin:0 auto;padding-top:25px;}
.header {margin-bottom:5px;}
.footer {margin-top:18px;text-align:center;color:#a0a0a0;font-size:10px;}
.content {border:1px solid #bbb;box-shadow:0 0 3px #d4d4d4;}
.c-container {padding:30px;}
.c-footer {padding:10px 15px;background:#f1f1f1; border-top:1px solid #bbb;overflow:hidden;*zoom:1;}
.c-footer-a1,.c-footer-a2,.c-footer-a3 {float:left;}
.c-footer-a2 {margin:8px 0 0 15px;}
/* page */
.safety-detail {font-size:12px;margin-top:10px; padding-bottom:60px; -webkit-transition:padding 0.2s ease-in; -moz:padding 0.2s ease-in; transition:padding 0.2s ease-in;}
.safety-detail.show .safety-icon-arrow { background-position:right top; -webkit-transform:rotate(180deg); -moz-transform:rotate(180deg); transform:rotate(180deg);}
@media screen and (-webkit-min-device-pixel-ratio:0) {.safety-detail.show .safety-icon-arrow {background-position:right -18px;}}
@-moz-document url-prefix() {.safety-detail.show .safety-icon-arrow {background-position:right -18px; }}
.safety-detail.show .safety-detail-txt {/*visibility:visible;*/ height:60px;}
.safety-icon-arrow {display:inline-block;*display:inline;*zoom:1;width:12px;height:12px;margin:0 0 2px 4px;*margin:2px 0 0 4px;line-height:12px;vertical-align:middle;background:url(https://res.mail.qq.com/zh_CN/htmledition/images/safety_arrow104474.png) no-repeat right -18px; -webkit-transform:rotate(0deg); -webkit-transition:-webkit-transform .3s ease-in; -moz-transform:rorate(0deg); -moz-transition:-moz-transform .3s ease-in; transform:rotate(0deg); transition:transform .3s ease-in;}
.safety-detail-txt {margin-top:6px;line-height:20px;color:#a0a0a0;/*visibility:hidden;*/ height:0; overflow:hidden; -webkit-transition:height 0.2s ease-in; -moz:height 0.2s ease-in; transition:height 0.2s ease-in;}
.safety-url {margin-bottom:15px;padding-bottom:15px;border-bottom:1px solid #dfdfdf;word-wrap:break-word;word-break:break-all;}
.ico_Avira{display:inline-block;width:12px;height:13px;_font-size:12px;margin:0 2px -2px 0;background:url(https://res.mail.qq.com/zh_CN/htmledition/images/newicon/mail1d47c7.png) scroll -48px -208px no-repeat;background-image:-webkit-image-set(url(https://res.mail.qq.com/zh_CN/htmledition/images/newicon/mail1d47c7.png) 1x, url(https://res.mail.qq.com/zh_CN/htmledition/images/newicon/mail@2X1d514a.png) 2x);}
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2){.remind_block .remind_icon {background-image:-webkit-image-set(url(https://res.mail.qq.com/zh_CN/htmledition/images/newicon/prompt1ac0c0.png) 1x,url(https://res.mail.qq.com/zh_CN/htmledition/images/newicon/prompt@2X1ac0c0.png) 2x);}}
.browser{font-size:14px;line-height:1.5;margin-top:12px;-webkit-transition:margin 0.2s ease-in;-moz-transition:margin 0.2s ease-in;-o-transition:margin 0.2s ease-in;transition:margin 0.2s ease-in;}
.show{padding-bottom:0;}
</style>
</head>
<body>
<div class="container">
<div class="header">
<a href="https://ssk.wiki/"><img src="logo.png"></a>
</div>
<div class="content">
<div class="c-container warning">
<div id="remind_block" class="remind_block">
<span class="remind_icon">
</span>
<div class="remind_content">
<div class="remind_title">您将要$remind</div>
<div class="remind_detail">
<div class="safety-url">
$url
</div>
建议您仔细鉴别$tip
<div id="detail_container" class="safety-detail">
<div>
<a id="detail_toggle" class="safety-detail-action" href="javascript:;">
详细信息
<span class="safety-icon-arrow">
</span>
</a>
</div>
<div class="safety-detail-txt">
我们无法确认该<span>$safetytxt</span>是否安全,它可能包含未知的安全隐患。
</div>
<div class="browser">
$soft
</div>
</div>
<strong><a href="https://ssk.wiki/tools?redirect" target="_blank">点此查看更多好用的小软件!</a></strong>
</div>
</div>
</div>
</div>
<div class="c-footer">
<a onclick="goUrl();" class="c-footer-a1 btn_blue">$button</a>
<a class="c-footer-a2" onclick="closeURLWindow()">关闭网页</a>
</div>
</div>
<div class="footer">
© 2012 - 2014 <a href="https://ssk.wiki">ssk.wiki</a> <a href="http://www.91txh.com">WWW.91TXH.COM</a> <a href="http://91txh.taobao.com">91TXH.TAOBAO.COM</a> by搜索客 All Rights Reserved
</div>
</div>
<script type="text/javascript">
function goUrl() {
setTimeout(function(){window.location.replace('$gourl') }
,50);
}
function closeURLWindow() {
setTimeout( function(){ window.close(); }
, 80 );
}
window.onload = function() {
var detailContainer = document.getElementById("detail_container");
var detailToggle = document.getElementById("detail_toggle");
var container = document.getElementById("remind_block");
var containerClassName = "safety-detail";
if(detailToggle) {
detailToggle.onclick = function() {
var offsetHeight = container.offsetHeight;
if(offsetHeight){
container.style.height = container.offsetHeight + 'px';
}
if(detailContainer.className.indexOf("show") > -1) {
detailContainer.className = containerClassName;
}
else {
detailContainer.className = containerClassName + " show";
}
}
}
}
</script>
<div style="display:none;">
此处可放CNZZ代码,display:none;会使统计图标隐藏起来不显示,能够统计非直接跳转(第一个 case "" 为直接跳转)的流量
</div>
</body>
</html>
END;
?>
20 条评论
跳转外部链接安全性提示这个方法相当实用,以后也考虑改版版。
站长 你好 这个是怎么用的呢?代码文件需不需要改呢?直接命名为redirect.php放在网站根目录 我什么都没改 没有效果额。。。求解答~~
咨询个问题,如果要某些网址不提示该怎么改??
那就不用加 &type=unknow,直接写 redirect.php?url=(接网址) 文章开头第一点就说明啦,直接可以跳转那个就是
谢谢回答,是这样的,本人有个小论坛,用这个方法能不能实现在论坛里发帖或回复里的链接自动安全提示??不用手工输入&type=unknow,?
discuz可以的,我改过,是改的插件,这里看效果:http://www.91txh.com/thread-542-1-1.html
就是没办法统计访问量
可以统计啊~~
看到了
一个php文件解决了我好几个问题,特别是那个修改下载文件名,一直在寻找这种功能,可以解决下载名字想要中文名,但是服务器存储只适合英文名的问题
能对你有所帮助我就很高兴啦
网赚博客这样提示安全问题好像不太好啊,这文字可以改的吧
可以改的,如果不想看到中间页,用直接跳转的就行了
redirect.php 直接在根目录下建此文件就行了吗
是滴,放在根目录就行了!
第一个来顶你一下。
就喜欢你这样捧场的
既然喜欢,就把你的菊花借来一用。
想要就来拿嘛