博客搭好了,可是种种问题也随之而来。起初发现的还可以忍受,直到我发现了搜索功能无法使用。。。
经过各种百度也没能找到解决办法(鄙视度娘),所以就考虑直接换掉。经各方考证,发现谷歌的站内搜索不错(大爱谷姐),所以就踏上了征服谷姐之路~~
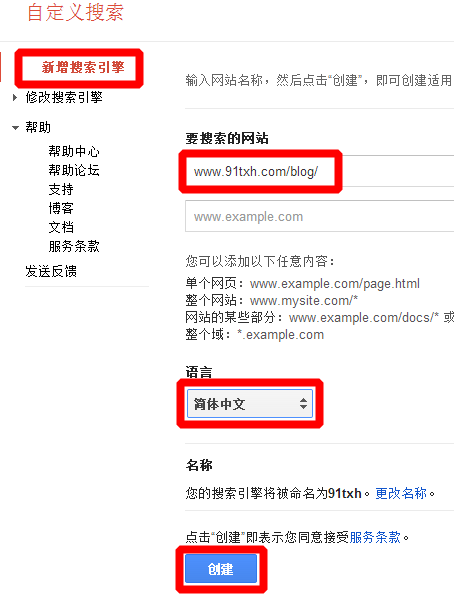
首先登录https://www.google.com/cse/all 没账户的赶快去注册!登录以后点击左侧【新增搜索引擎】,在基本设置中填写要使用站内搜索的站点网址,哪个站点用站内搜索就填写哪个站点的网址,像我只想在博客站点使用站内搜索,就填写https://ssk.wiki/,然后选择语言【简体中文】,然后点击【创建】即可。如图1

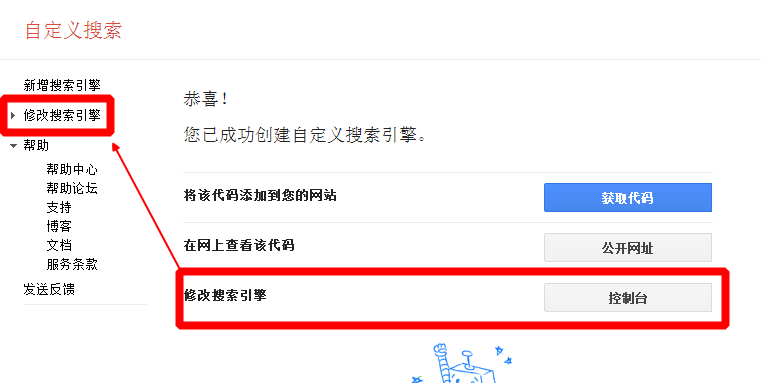
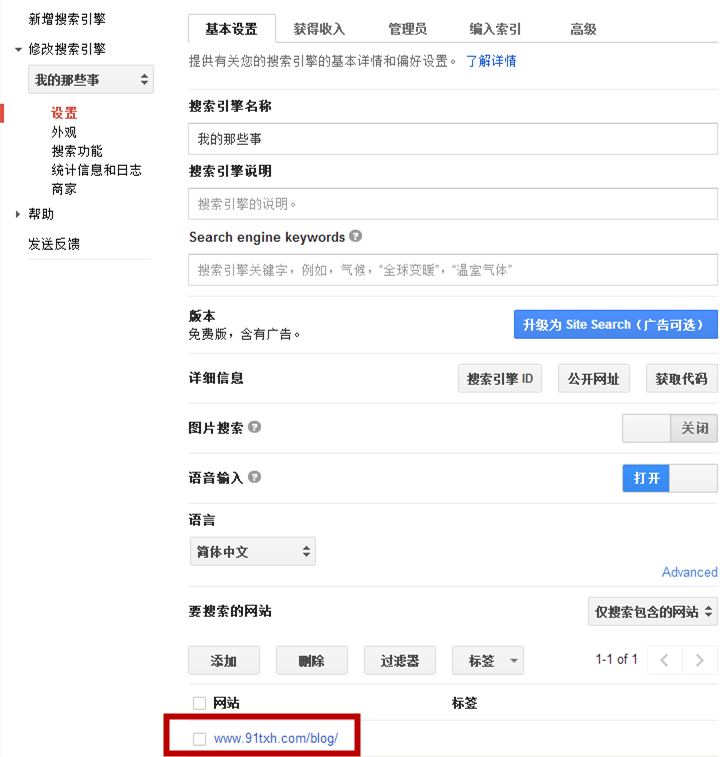
然后就会提示创建成功,如图2,点击下面的控制台或者左侧的修改搜索引擎,填写搜索引擎名称,选择语言,添加要搜索的网站。如图3


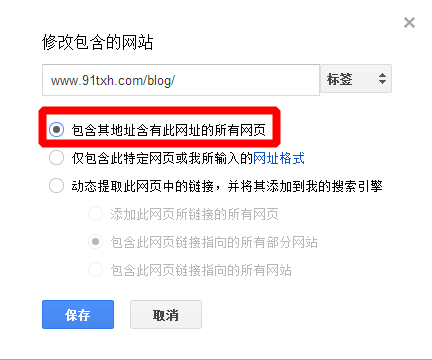
添加要搜索的网站时选择【包含其地址含有此网址的所有网页】。如图4

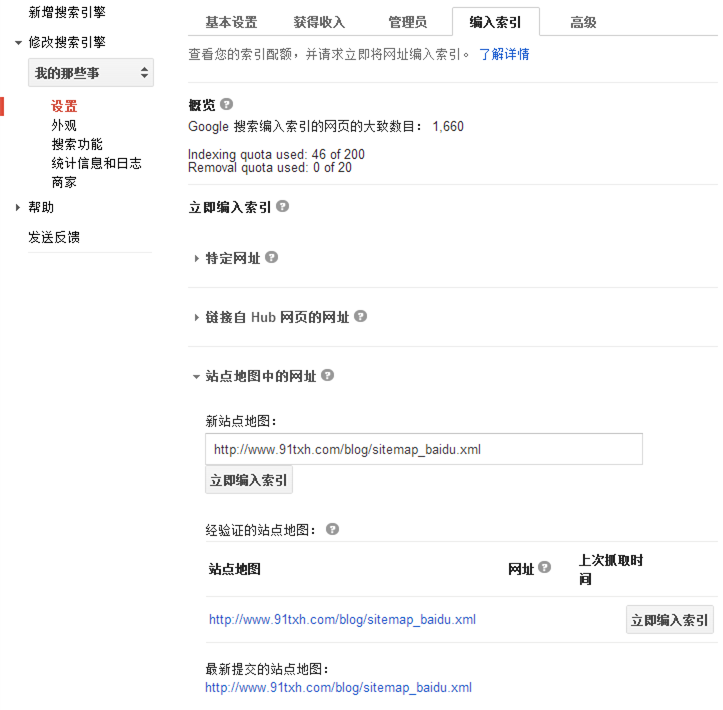
点击【编入索引】,点击【站点地图中的网址】,将xml格式站点地图网址填入其中,点击【立即编入索引】即可。如图5

在左侧找到【外观】选择布局,本站使用的是【两页】,您可根据自己的喜好进行选择。如图6

【注意】经测试,布局【叠加】如果通过后台的【外观—小工具—文本】形式添加至博客右侧工具栏中时,会造成结果弹出层被覆盖,导致无法显示结果。
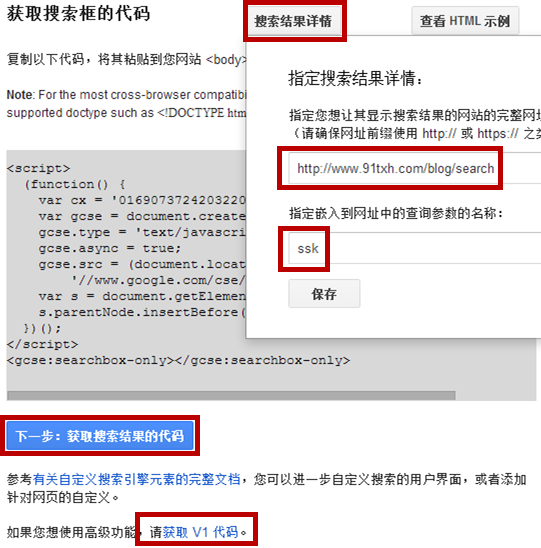
选好布局,点击【保存并获取代码】,点击【搜索结果详情】,填入您想用来显示结果的页面网址(本网址要通过后台【页面—新建页面】发布后获取,例如本站是:https://ssk.wiki/search ,页面内容是后面的【获取搜索结果的代码】下文还有说明,bbs模版显示较好。),再自己设置一个查询参数,一定要记下哈,后面还有用捏!PS:推荐短而精的链接与参数,不然有些难看~~您在本站试试就能看到效果,例如搜索wamp,点击search后,跳转链接为https://ssk.wiki/search?ssk=wamp ,?前就是显示结果的页面,?后就是参数,= 后则是搜索的内容。
本站使用的是V1代码,所以还要点击下方的【获取V1代码】,因为我们要使用主题自带搜索框,这样比较美观,所以直接点击【下一步:获取搜索结果的代码】如图7

将【获取搜索结果的代码】填入上文提到的用来显示搜索结果的页面中,请自行尝试哪种模板显示较好,我只发现bbs模板能显示完全,其他的都是显示半行字,就像word里面行间距调的太小一样。。。
保存好搜索结果页面,即可开始修改搜索框啦!各位小童鞋还记得上面填写的查询参数么?这里就要用到啦!
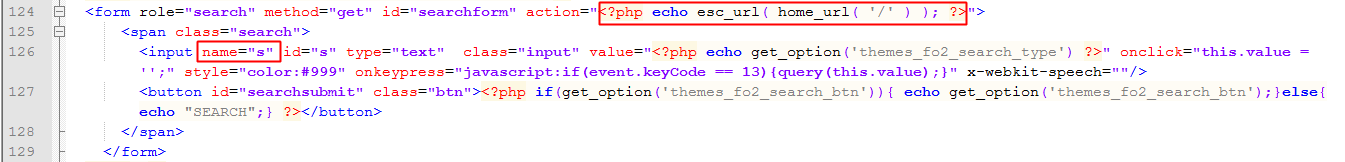
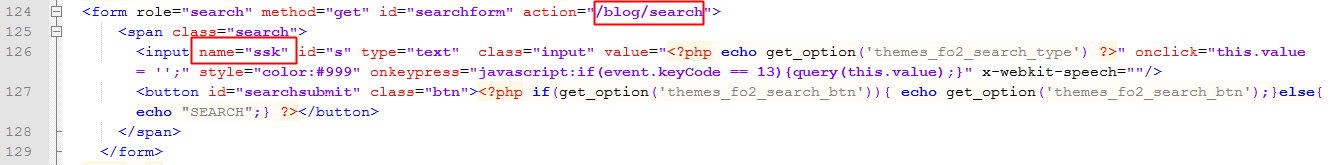
首先找到模版中搜索框所在位置,如图8,圈起的地方就是我们要修改的地方,action是接收搜索框填写的数据的页面,name是查询参数,我们要将这两项修改为【搜索结果详情】里设置的值,如图9


保存上传以后就可以啦,快去体验一下吧~~
PS:其他布局的设置方法有些比这简单的多,本文讲个复杂的,如果您选其他简单的看过本文也一样会设置的,不过就是搜索结果响应有些慢,有时需要多次刷新,唉,不过总比没有的用强啊!

5 条评论
话说不应该是谷哥才对么。。
介个。。。肿么说捏嚎~~
好人啊!写的真不错,我就是按照这个来弄出来的,但是亲你弄个分页符行不?
懒得动弹
懒得动弹